Have you ever seen the ‘Parts of this page are not secure’ warning pop up in your browser and wondered what the reason for this was? If you were browsing someone else’s website and saw the message you might have worried it wasn’t safe to continue… and if the warning occurred on your own website you probably want to know how to fix it! This error is normally caused by mixed content on your page. Fortunately it’s normally easy to fix. Read on to find out how.
What is ‘Mixed Content’ and Why Does It Happen?
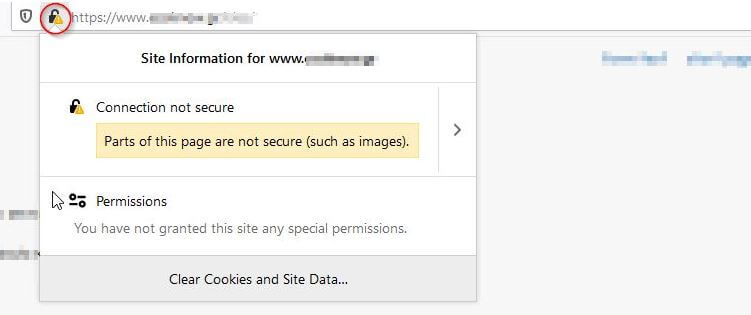
The screenshot shown below is typically generated when ‘mixed content’ is served. What this means is that some of your content is served via HTTP and the rest via HTTPS.

To further explain.
All of the various components on your page such as images, text and other code necessary to display the page get downloaded to the end users web browser from your web hosts servers. Assuming you have an SSL certificate installed (and you definitely should), then this content is served via a secure HTTPS connection. The end user’s browser checks the authenticity of the SSL certificate and, all being well, displays the little padlock icon in the browser bar showing the site is secure.
When a ‘Parts of this page are not secure’ message gets shown, some portions of your website content are being served via an insecure connection (in effect, bypassing the SSL certificate). Because the browser recognises that these elements are not encrypted, it flags a warning. The reality is that the end user experience is compromised and trust in your website is lost.
So, why does this happen? There are anuber of reasons but the most common seems to be because because of hardcoded insecure (i.e non HTTPS) urls in files or in the database or both. This might be for two reasons:
- Local Development: If the website was developed locally (and not on the server with an SSL certificate installed) it’s possible that http urls were used throughout the site. When the site went live, all of the http urls should have bene replaced with https versions but on occasion this sometimes doesn’t happen.
- SSL Certificate Installation: If your website previously didn’t have an SSL certificate and you recently installed one, it’s sometimes hard to get all internal file and database urls to update to the new https urls that are required to serve content in a secure manner.
In this article we’ll run through some ways you can solve this problem and prevent your website from being flagged as “not secure”. We will look at how you can convert all your content to load over HTTPS. We’ll be primarily focussing on the most common culprits for this problem which is referred to as ‘Passive mixed content’ which mostly includes types of assets with an “src” attribute like images, audio and videos.
Let’s get going!
How to identify the HTTP Assets
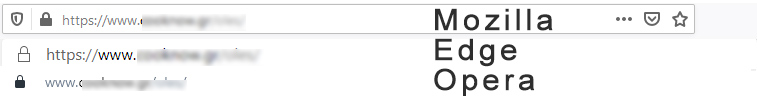
On a secure website you normally see a padlock icon the at the top left next to your domain URL. Here is how it appears in Mozilla and Edge and Opera.

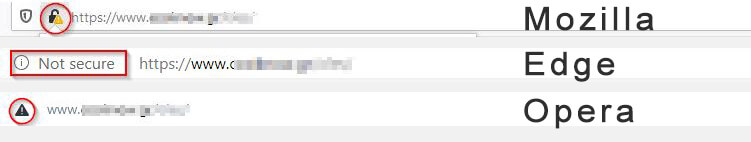
When experiencing a mixed content issue, what you will see is a warning sign instead that will look a bit like this:

Click the padlock icon and you’ll get a popup proving further details.

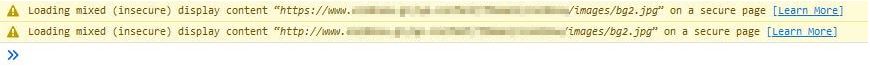
Now, use your browser’s inspect console by hitting the F12 button or right-clicking on any element and you can easily identify the mixed content by viewing the errors under the console tab.

In the example above there is only one image loaded under HTTP so it is easy to manually fix the problem if you know where the hardcoded URL is inserted.
Another easy way to check for mixed content is by using a great free resource called ‘Missing Padlock‘. Just whack in your page url and it will crawl your page and lets you know if it finds any mixed content.

In most cases though, you may have multiple content loaded via HTTP which may be the result of some dynamic content which may prove more complex to sort. Let’s see what options you have to deal with the mixed content issue in these cases.
Note: In Chrome you will not see mixed content flagged in the browser bar because since April 6, 2020 Chrome started blocking insecure content. This means that if, for example, one of your images was previously loaded over HTTP, it now simply won’t load at all. Clearly bad news but not to worry as following the instructions below will ensure that your content loads fully via HTTPS. You can read more about this in the related page of the Chromium Blog
Fixing the Mixed Content Error in WordPress
Before getting started with any of these suggested fixes for the mixed content error, it is highly recommended that you take a full backup of your database and files.
You’ll also need to make sure an SSL certificate is installed on your website. If you’re hosting with Pressidium then you can easily do this by installing a free Let’s Encrypt certificate with just a couple of clicks. If your hosting service does not provide such a feature, try using one of the free SSL plugins in the WordPress plugin library.
Finally, go to General Settings in your admin and make sure your WordPress Address and Site Address URLs start with HTTPS and that you have added a rule that forces users to secure URLs even when they visit your site under HTTP. Unless your hosting provider handles this for you, you can do this yourself by using a plugin or by editing your .htaccess file.
With all of this done let’s take a look at the most common methods for correcting mixed content in WordPress.
SSL Insecure Content Plugin

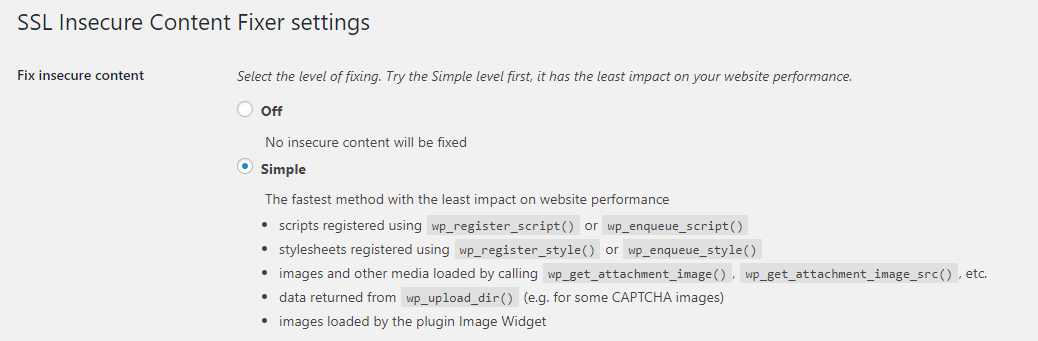
The SSL Insecure Content Fixer is one of the quickest ways to find and resolve the issue of mixed content on your WordPress website. After installing and activating the plugin, go to Settings >SSL Insecure Content to see the available settings.

As recommended, try the ‘Simple’ setting first. Click ‘Save settings’ and then navigate to the affected website using an Incognito browser. If the ‘Mixed Content’ warning message no longer displays (or in Chrome, assets that were previously hidden now who up), then congratulations! You’ve fixed your problem. If this doesn’t work then you can try some of the next settings in the plugin to see if they do the trick.
Better Search Replace

The Better Search Replace plugin is an excellent product that helps you update the links in your WordPress database and convert any HTTP instances with HTTPS. This is particularly useful when you’ve recent added an SSL certificate to your website and are now getting the mixed content warning.
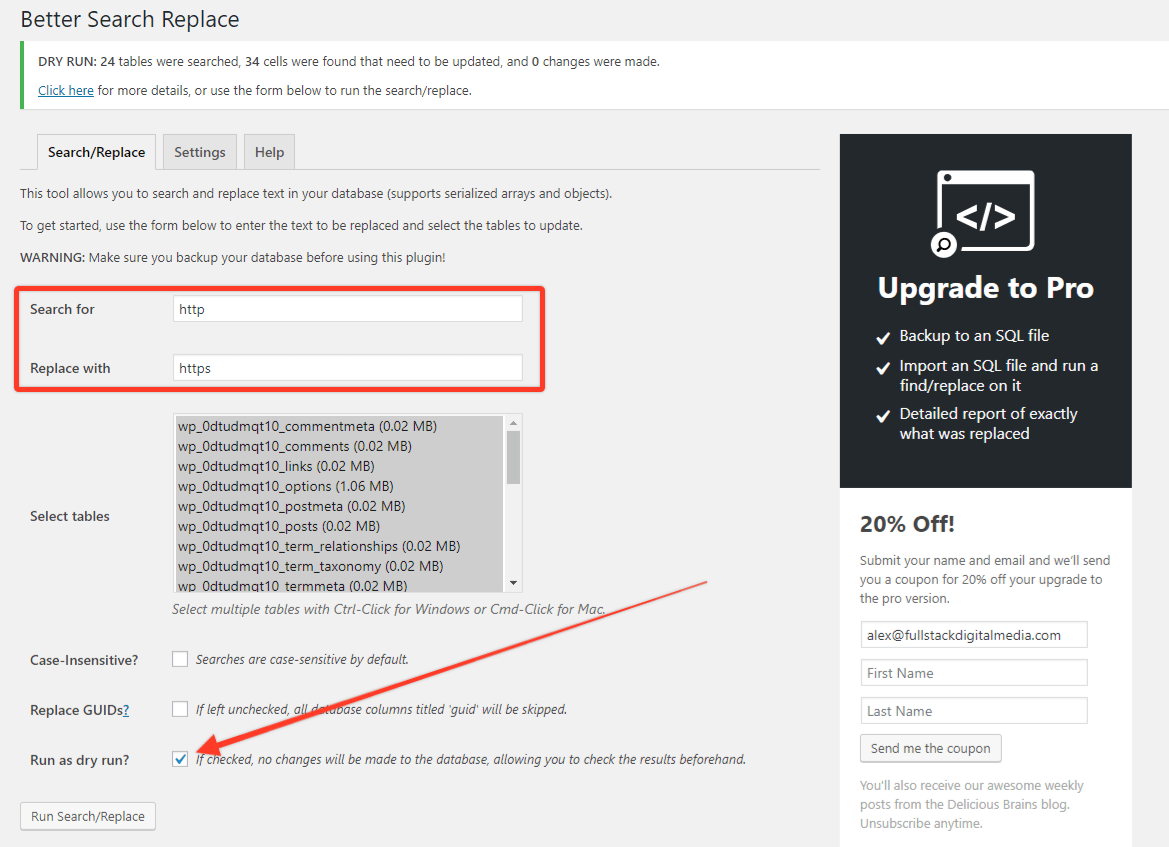
After activating, you can find the settings under Tools >Better Search Replace. Here, add in HTTP to the ‘Search for’ box and then add HTTP to the ‘Replace with’ box. Select all the database tables (click on each one and it will go blue) and then finally, tick the ‘Run as a dry run’ box at the bottom before clicking ‘Run Search/Replace’.

You’ll see a status bar appear at the top of the page which highlights if any cells in your database need updating. If you’re happy with this (and have backed up your databasse first!) then untick the ‘Run as dry run’ box and then re-run the plugin.
The database should then be successfully updated. Again, visit the site using an Incognito window (to avoid any caching issues that might give an incorrect result) and see if the mixed content issue has been resolved.
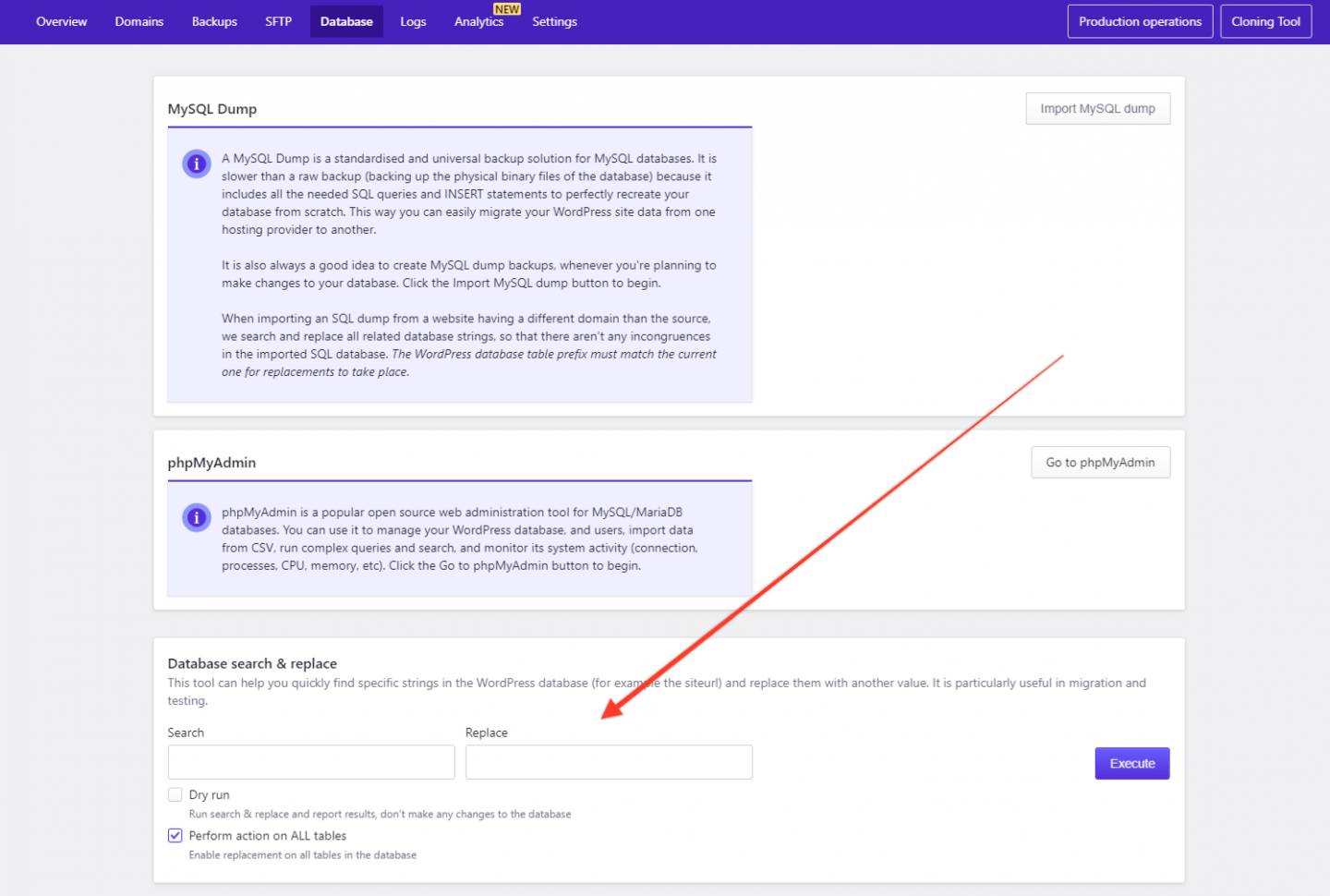
If you’re hosting with Pressidium, you can take advantage of our own database search and replace tool. To access this, login to your Dashboard and head to affected install and then click on the Database tab. Scroll down and you’ll see the Database Search & Replace module.

Are you using Elementor?
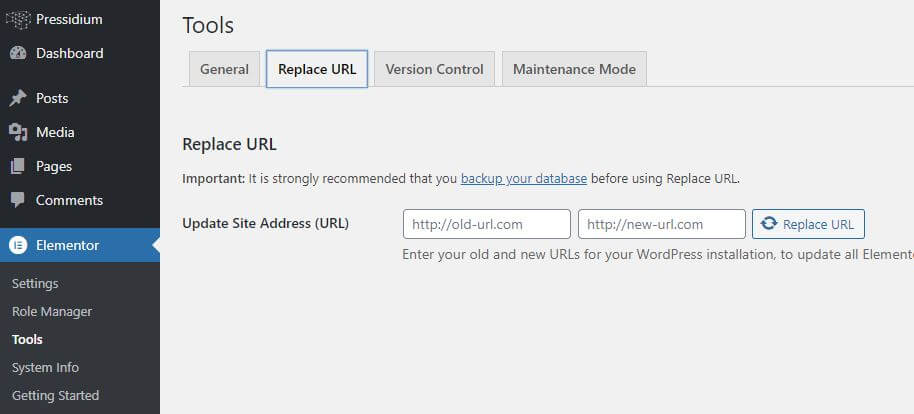
If you are using the popular page builder Elementor you can easily fix the mixed content in your Elementor posts using their own built-in solution. To access this, go to Elementor>Tools and then head to the ‘Replace URL’ tab. Enter the incorrect HTTP url and then the new HTTPS version before clicking ‘Replace url’. This solution is really practical though if you only have a handful of urls to update.

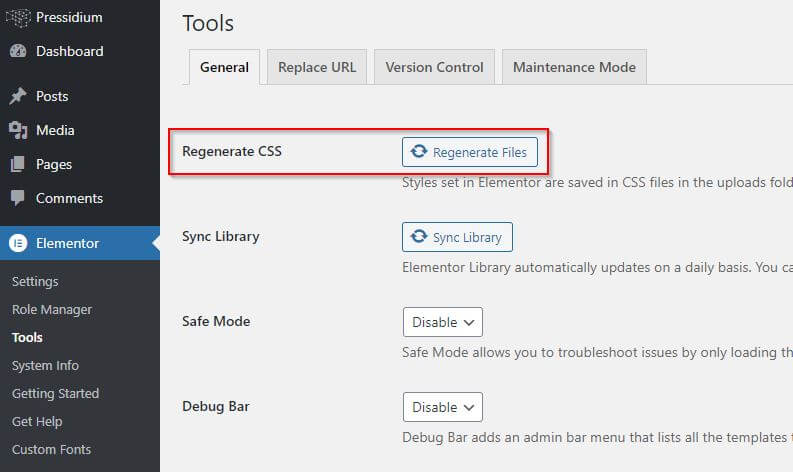
In addition to database entries you may want to also replace the CSS files that are generated by Elementor. To do this go to the General tab and use the ‘Regenerate CSS’ option to update their URLs.

Still got the Mixed Content Warning?
If after trying the techniques outlined above to fix your mixed warning issue you are still having a problem with content loading over an insecure connection then it’s possible you’re loading content that is being hosted on an external url which itself is insecure. If this is the case and you don’t have control over that content (and with it the ability to serve it over HTTPS) then your only option is to remove the content and replace it with a secure alternative.
Another culprit could be a plugin that is pulling content from an insecure external URL. If this is identified then you’ll need to get in contact with the plugin author and get them to update this.
Finally, if all else fails and your site is loaded via a CDN then double check the CDN zones and confirm if they start with HTTPS.
Conclusion
Mixed content warnings can be hugely frustrating but it’s essential you solve these as soon as you can. Not only does a mixed content warning look bad from an end users perspective but, in the case of users visiting your site via Chrome they may not be seeing certain assets on your site (such as images) which is clearly bad news!
Finally, Google actively penalizes websites that don’t serve their content via HTTPS so for the sake of your SEO rankings it’s well worth resolving your mixed content issues as soon as you can.